
About the project
This is one of my project that i did for my client from Kuwait. They feel that it has become more and more of a struggle to find physical books that might be very limited to niche & small bookstores. Where at the same time, it is also a struggle for bookstores to find buyers to their books collection as they don't have enough exposure.
Hence, this client want to connect the dots between these needs, where they can provide a platform to gain more exposure and sell books online directly to the customers.
What is my role?
I designed the whole website from zero, from defining the journey, flows, information architecture to creating the final UI.
What are the goals?
To build a platform that allow the bookstores to gain more exposure and hence increasing their book selling online.
Who far is the scope?
Designing 0 to 1 user experience of mobile application that will be used by customers to find, request or buy books from bookstores online.
What we are solving?
Filling the gap between customer's need of finding books easily and bookstore's needs of finding prospective buyers to their books collections
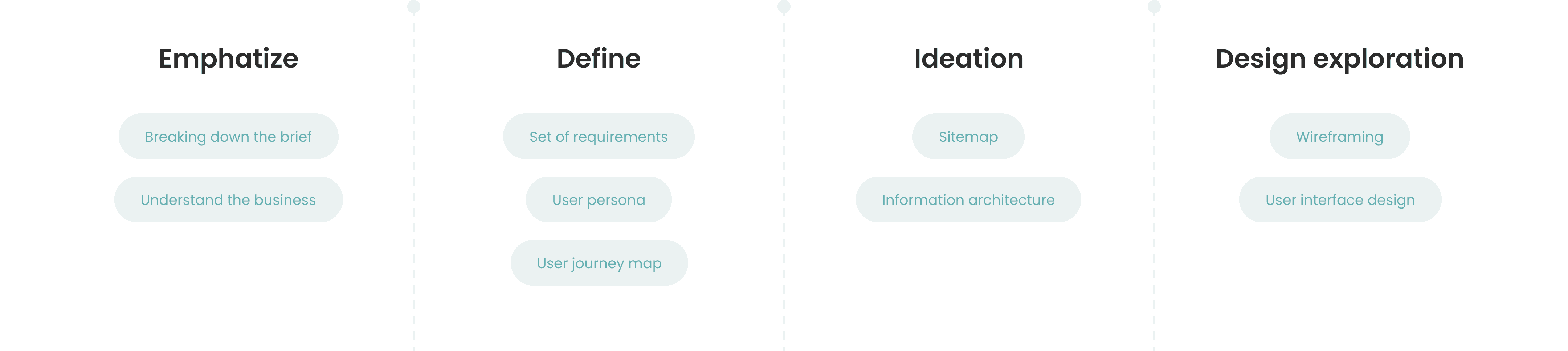
The design processes

Breaking down
the brief
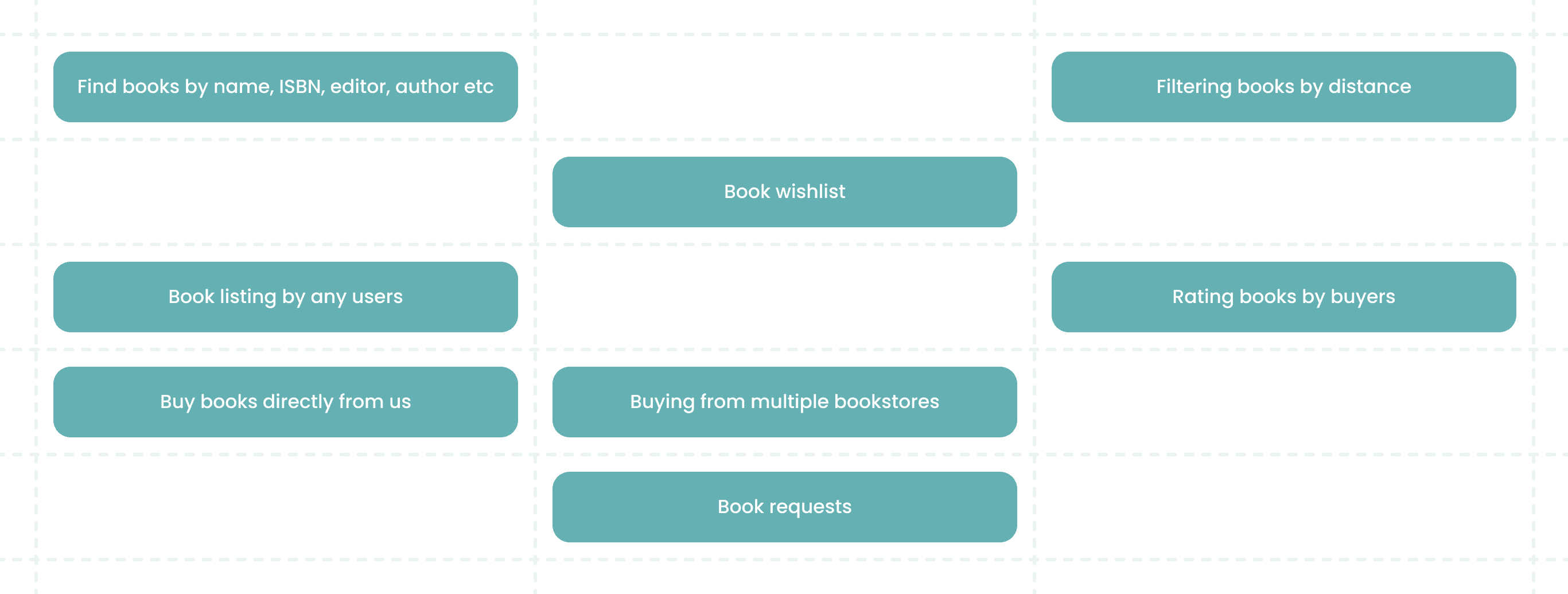
My client has prepared some document containing detail information about their business plan, technical requirements and list of features or items that are stated as must have on this mobile application.

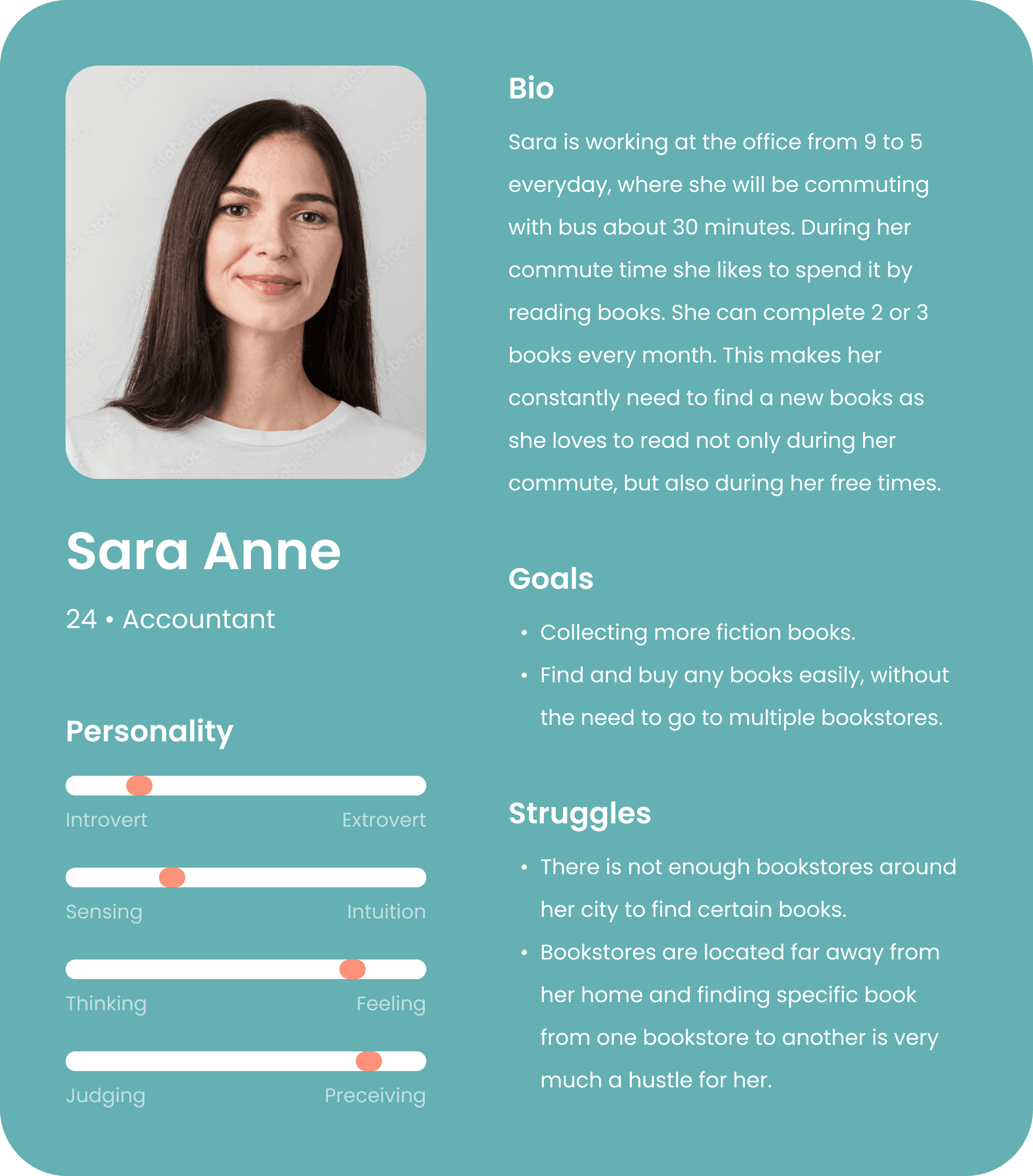
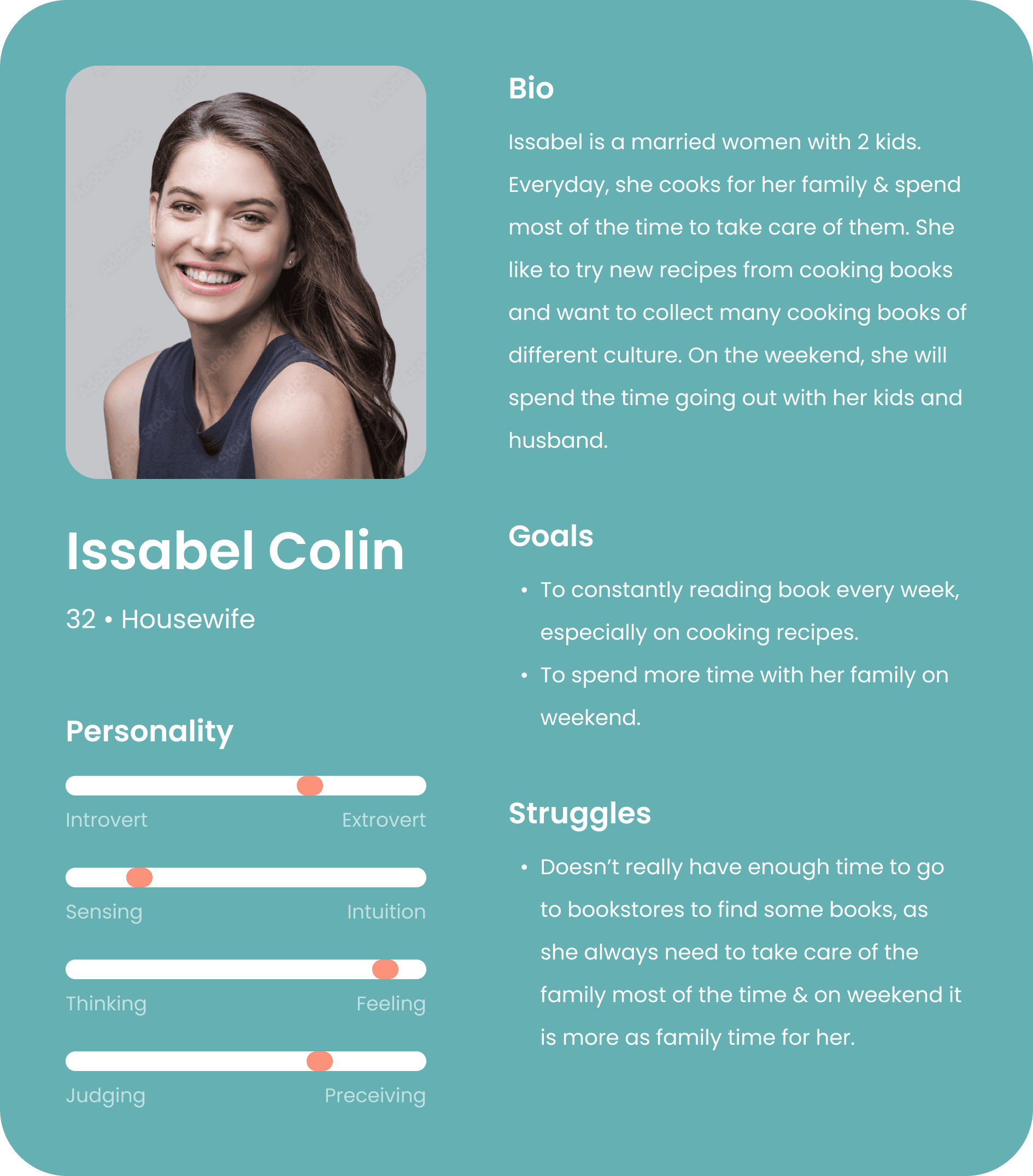
From there i started by creating users personas while consulting with the client to make sure that it could represent their users that will be using this mobile application. It helped me in understanding better the struggles and needs of their users.


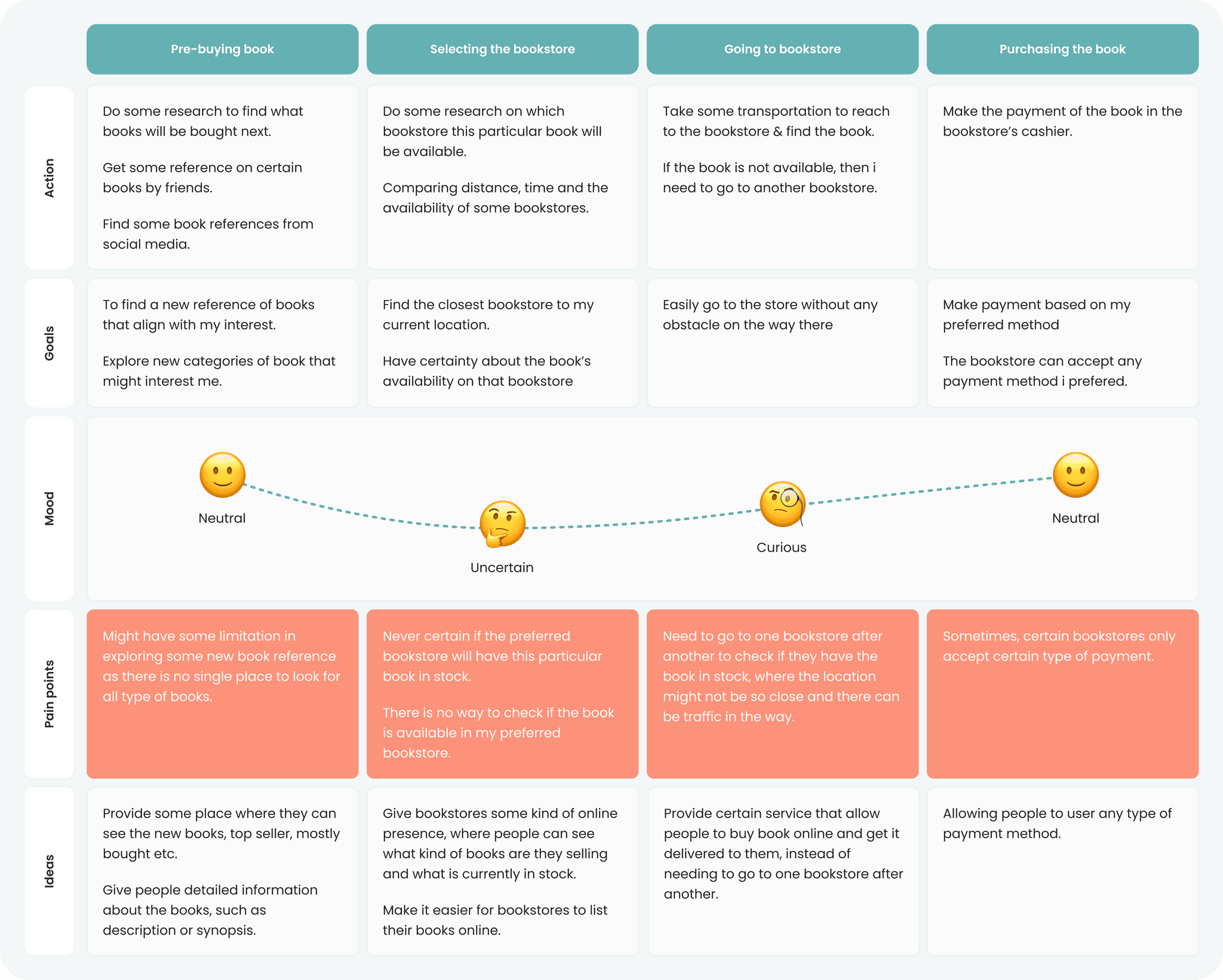
As i already know that the user's persona will look like, i created a user journey map that helped me to better understand the actual journey for people in buying books. This give me a clear picture of what kind of struggles they are facing, as well as what they want to achieve on each step. I have also put down some ideas that i initially have which might be implemented on the mobile application later.

Creating the flows
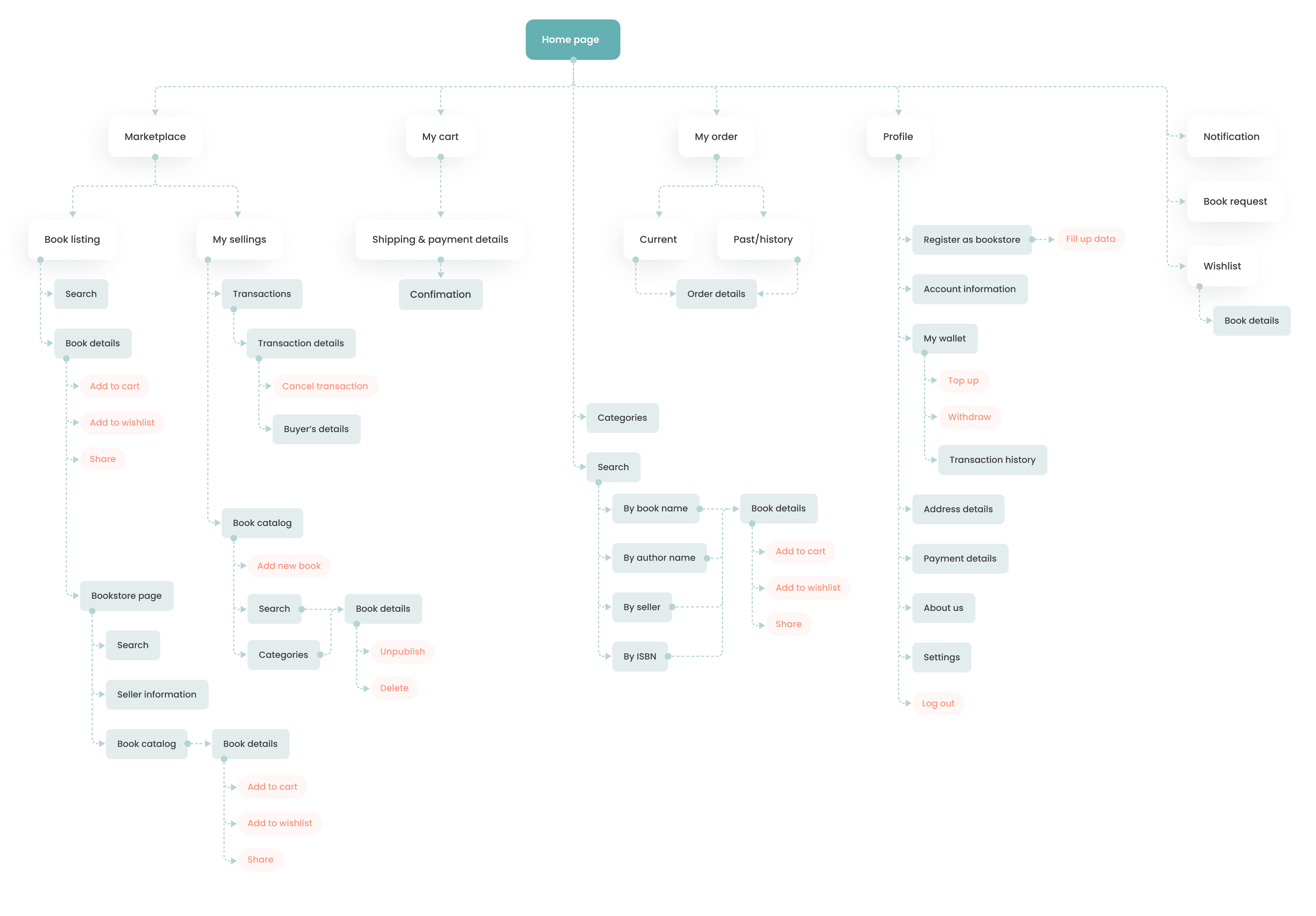
I started by defining the sitemap to give me best picture of how the users will move and navigate through out the app.
As i discussed further with the client, this app will have 2 main propositions. First, users will be able to buy books directly from them (the business). Secondly, they want to allow any user or bookstore to be able to list their books in the marketplace. Hence, they will be dedicated page for marketplace as can be seen in the sitemap.
Based on the priority and usage frequency, i've divided the navigation into two which are primary navigation (home, marketplace, my cart, my order & profile) and secondary navigation (notification, book request, wishlist).

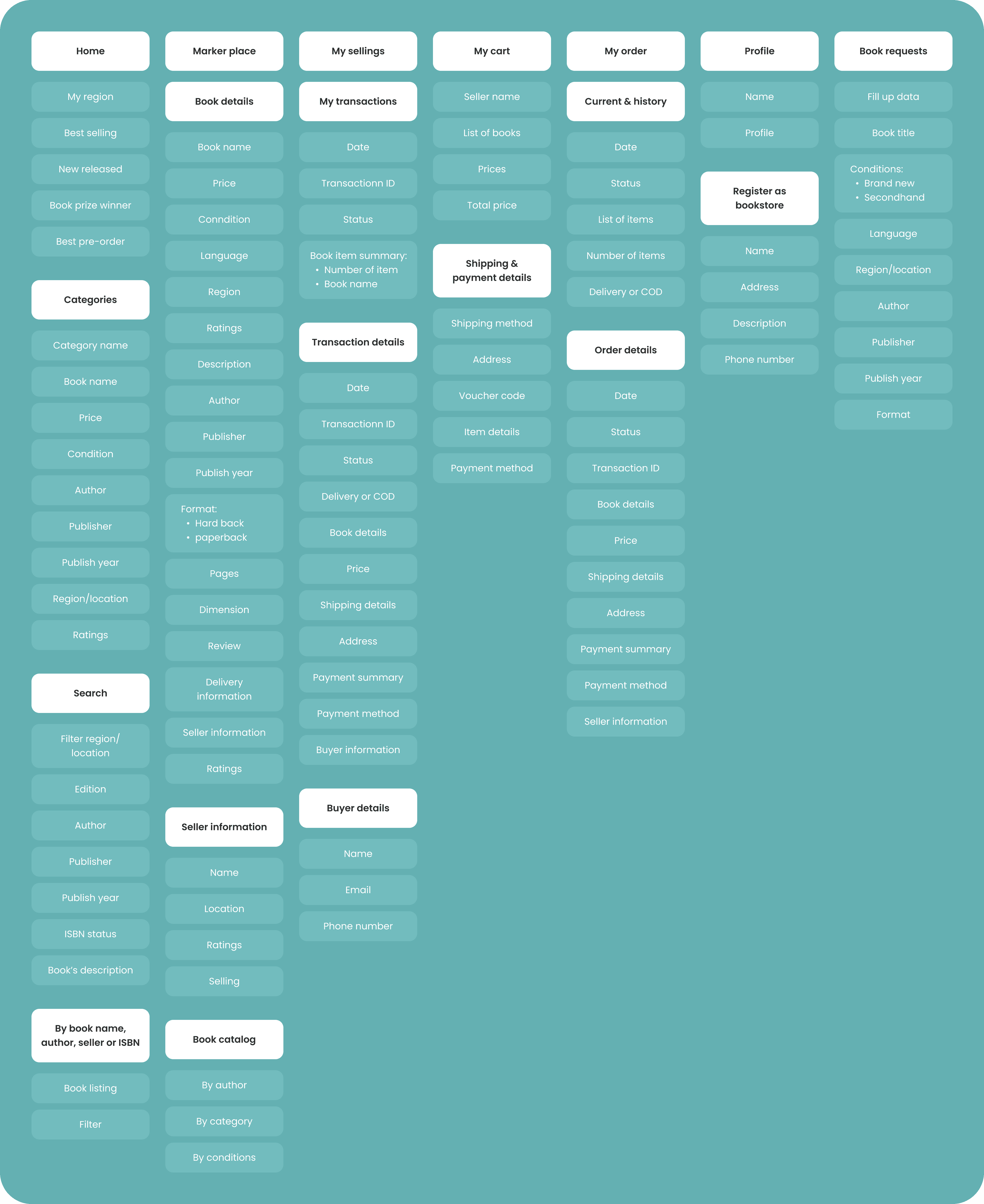
I created the information architecture to allow me to better organize the content in the app, before creating the wireframes or eventually finalize the UI. With this, it really helped me focusing on one task at a time and only fine tuning my idea when finalizing the UI.

Turning the ideas into wireframes
For the next step, i created this wireframe based on the sitemap and information defined earlier. I created high fidelity wireframe to give me and my client better understanding of how the layout of information and content will be. Hence, the client can provide better feedbacks before coming to the finalizing of the UI.

Defining the looks & feel
The client didn't really have any preference of the overall UI look & feel. However, based on the brief this app will be targeted for younger users hence the overall UI look need to be flat clean and still relatable to those kind of users.
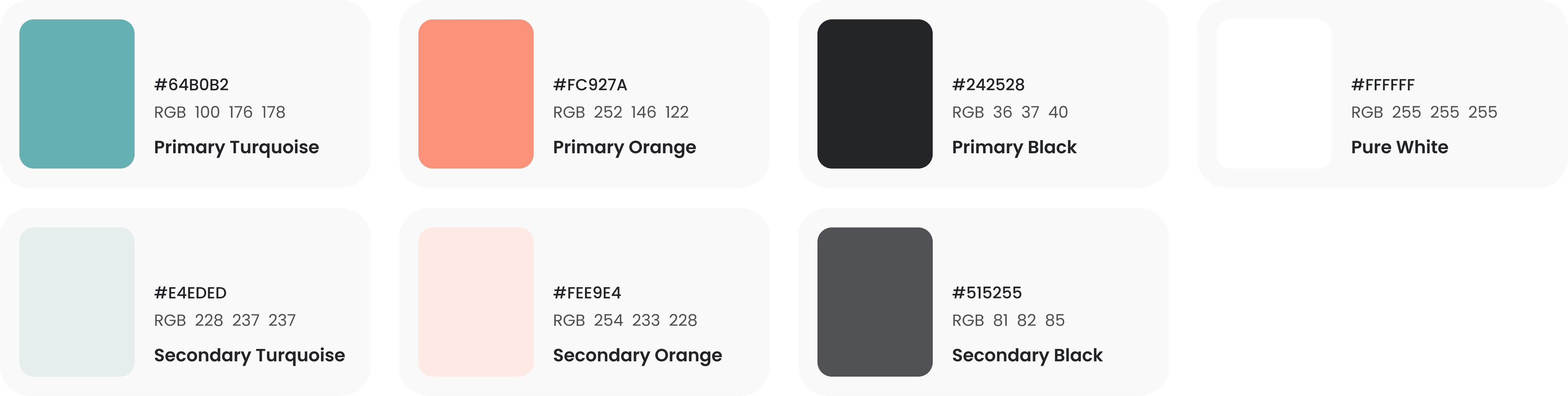
Main colors
Turquoise and orange are chosen to complement each other which i think can give the entire UI look to be cleaner while at the same time provide good contrast between those colors. Mostly turquoise is used as the main color of the app (background, button & icon) and orange as accent color (highlighting status and provide contrast).

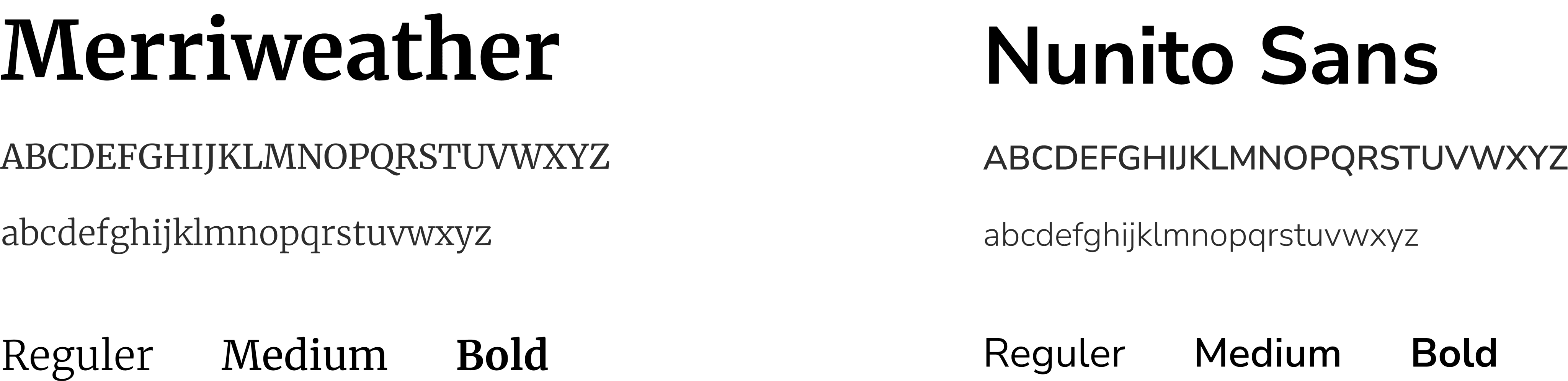
Typography
Serif typeface of Merriweather is chosen to represent the typeface used in the most of books. While Nunito is used for long text for better readability in the app.

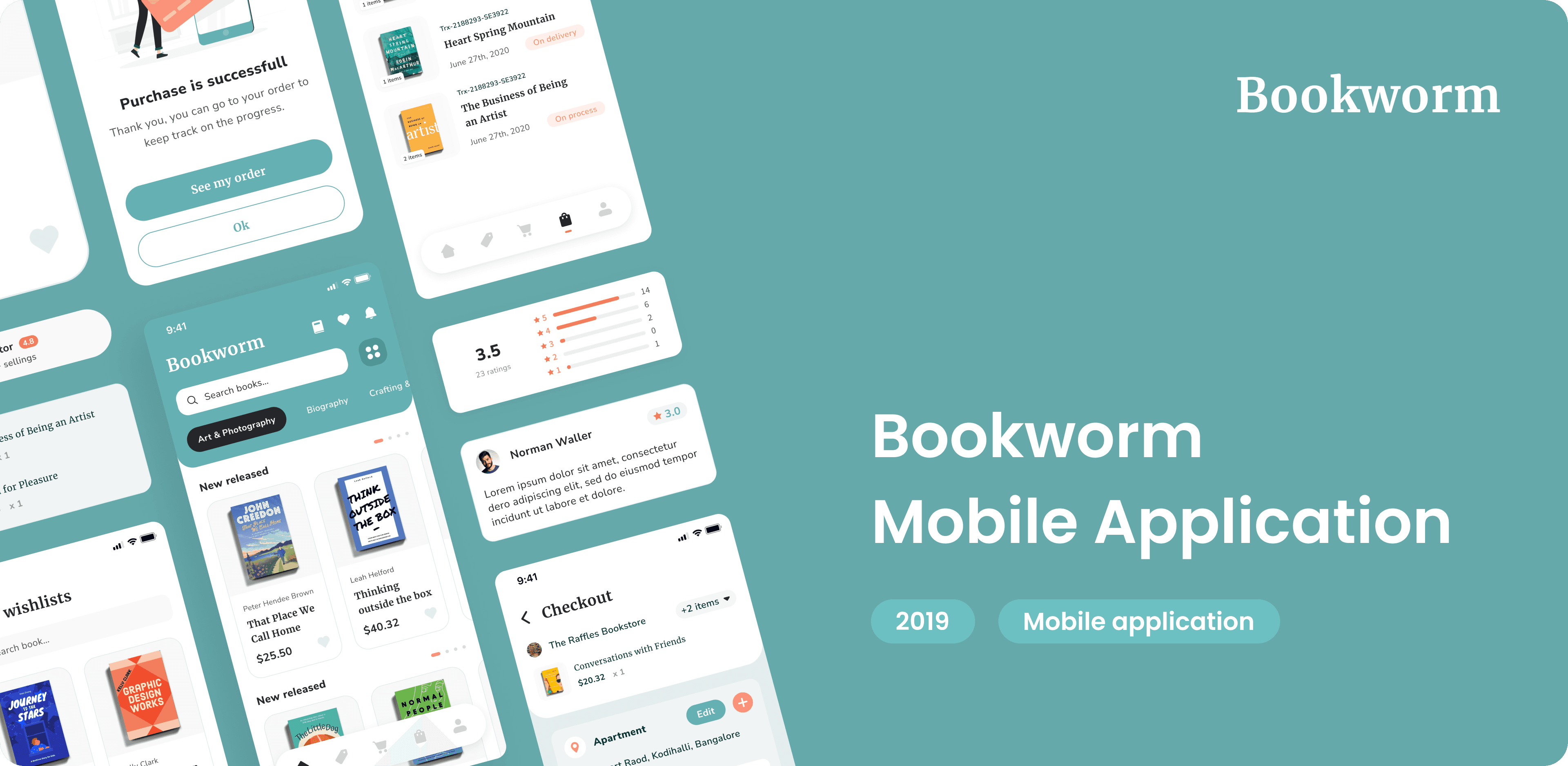
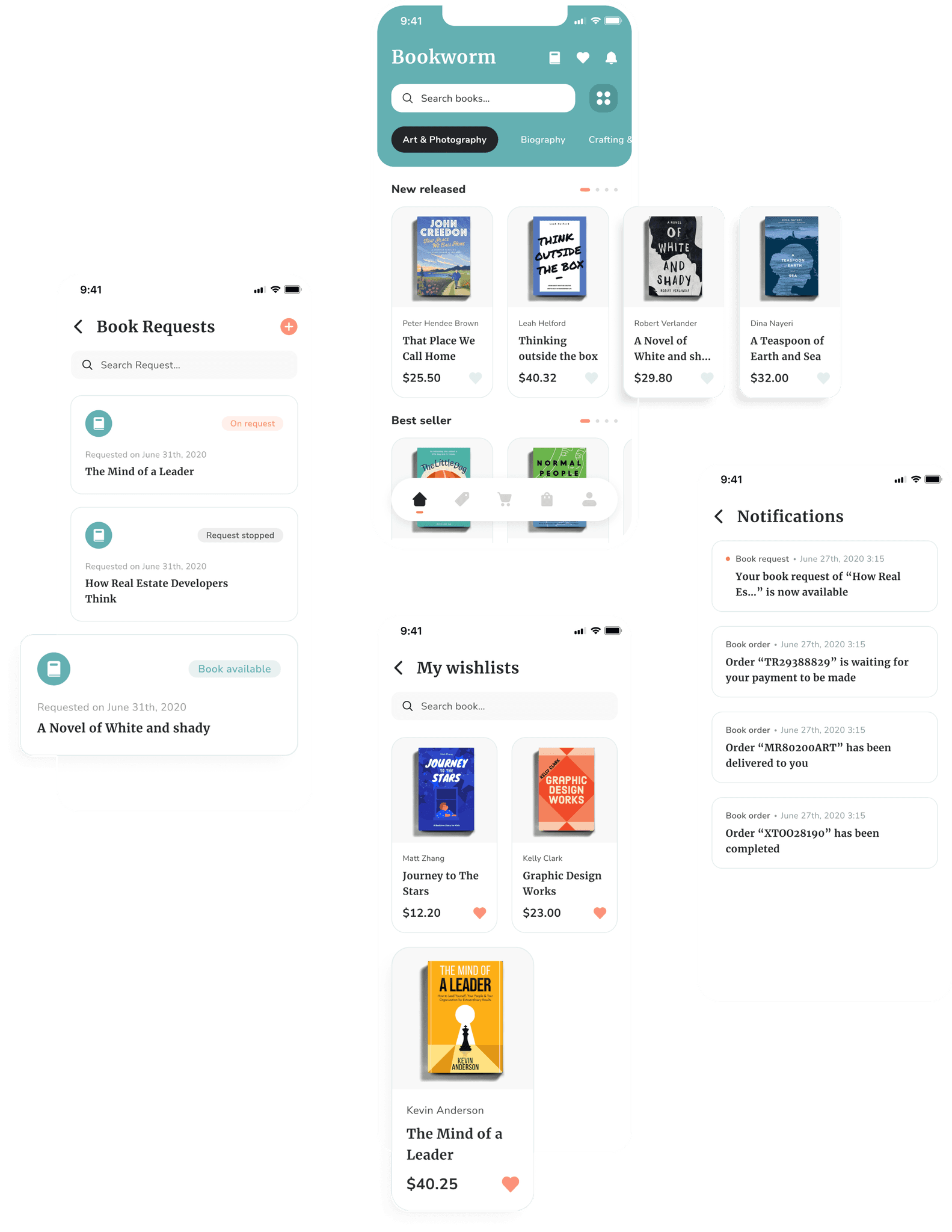
The home page
In the home page, all main features are made accessible to make sure that users can discover it easily. The primary navigation is placed on the bottom bar, while secondary navigation are placed on the top. This home page will serve as a place for users to browse and buy books directly from the us where they will see highlighted sections of books for each of the category and be able to browse more on each category.
When users can't find the books they are looking for, they can actually create a request and we'll try to find it for them. User can access this feature from one of the secondary navigation on the top

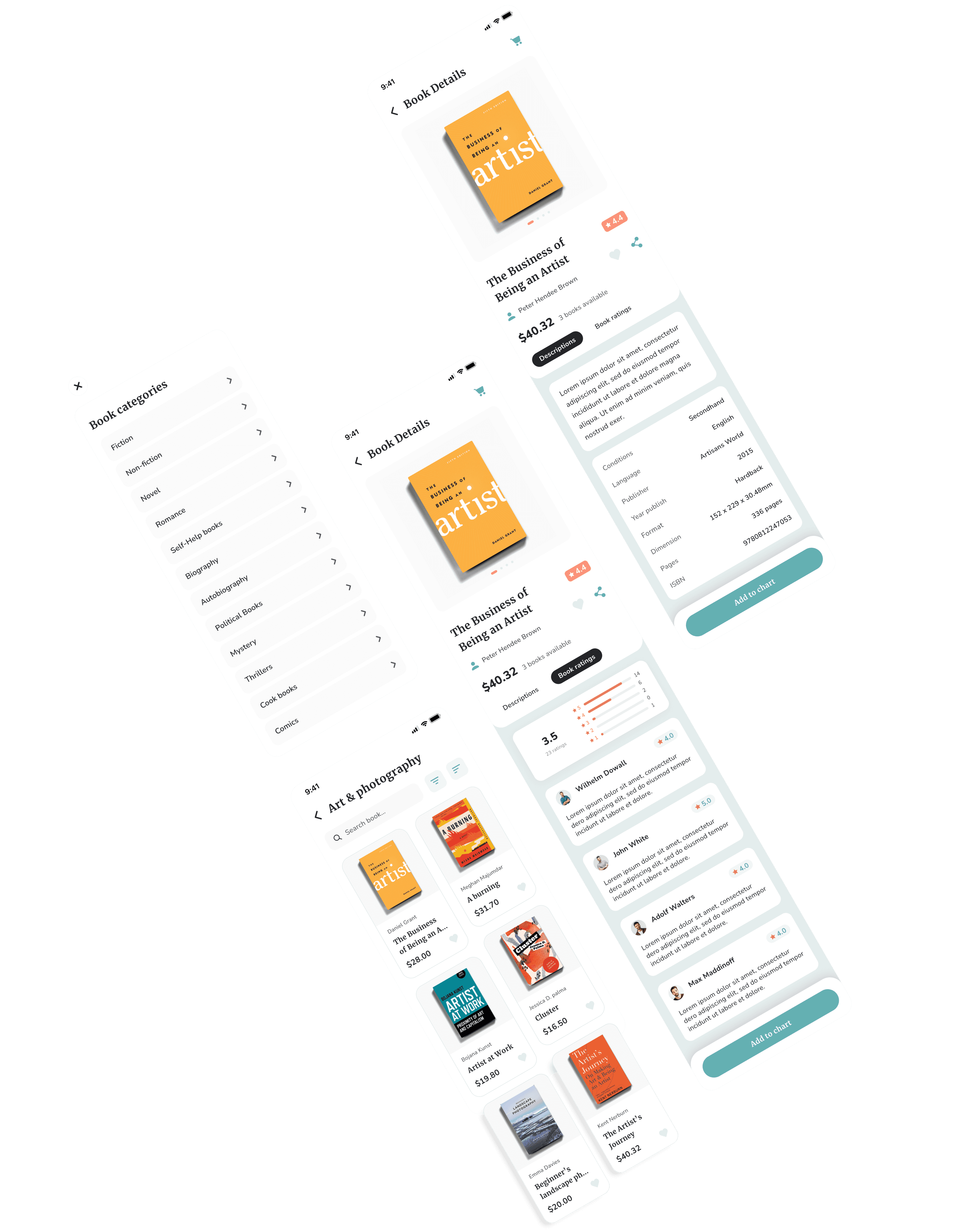
Browsing The Books
From the home page users are able to see all categories we have and see the details of each books before actually buying it.
Beside it, to allow users to get perspective from the people who have bought that particular books, i provided a section for seeing the review.

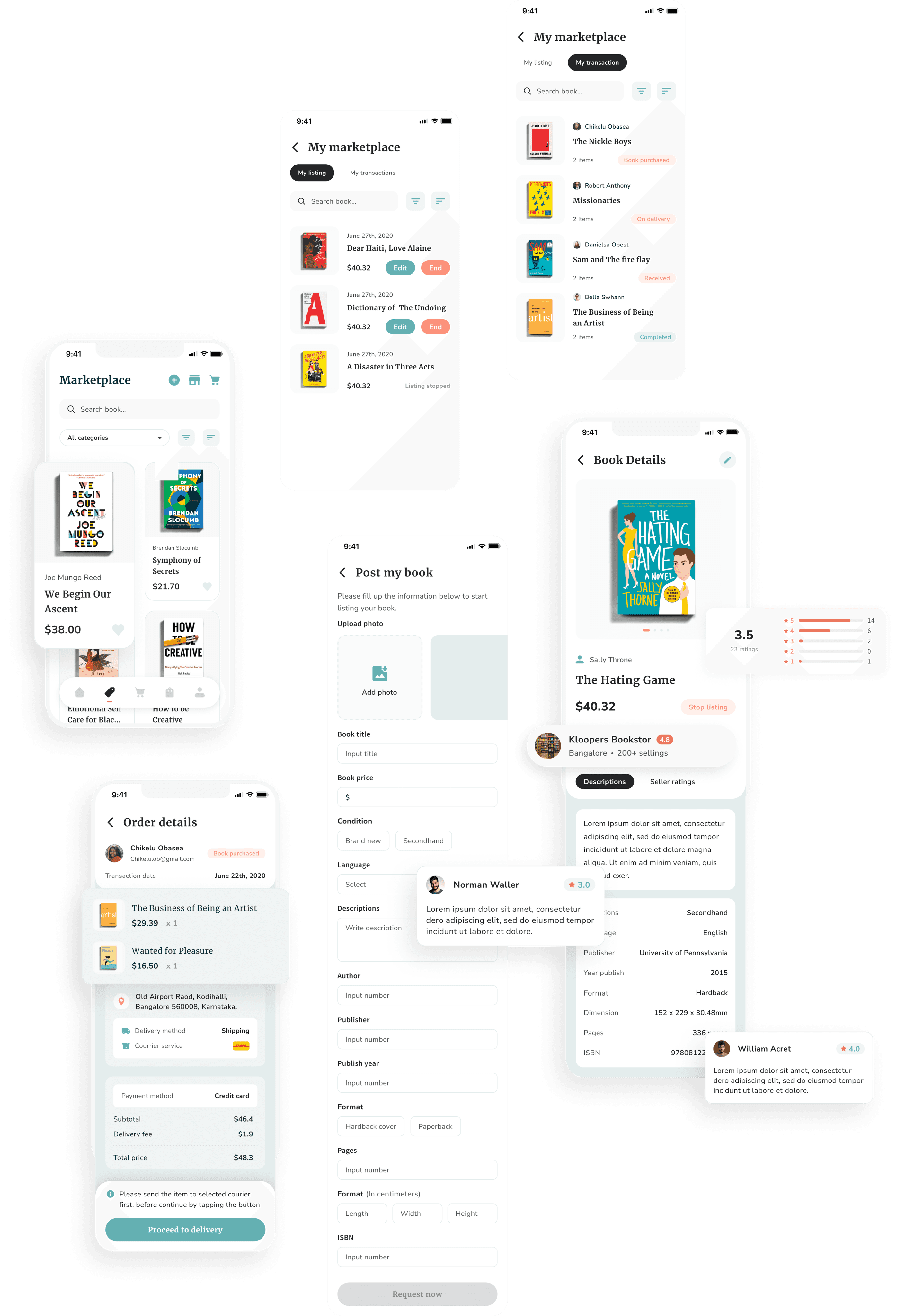
The Marketplace
This menu will become a place where users can browse any book listings from other users and see it's details. And, if a user has registered as bookstore/seller, they can list their books and manage transactions from this page.

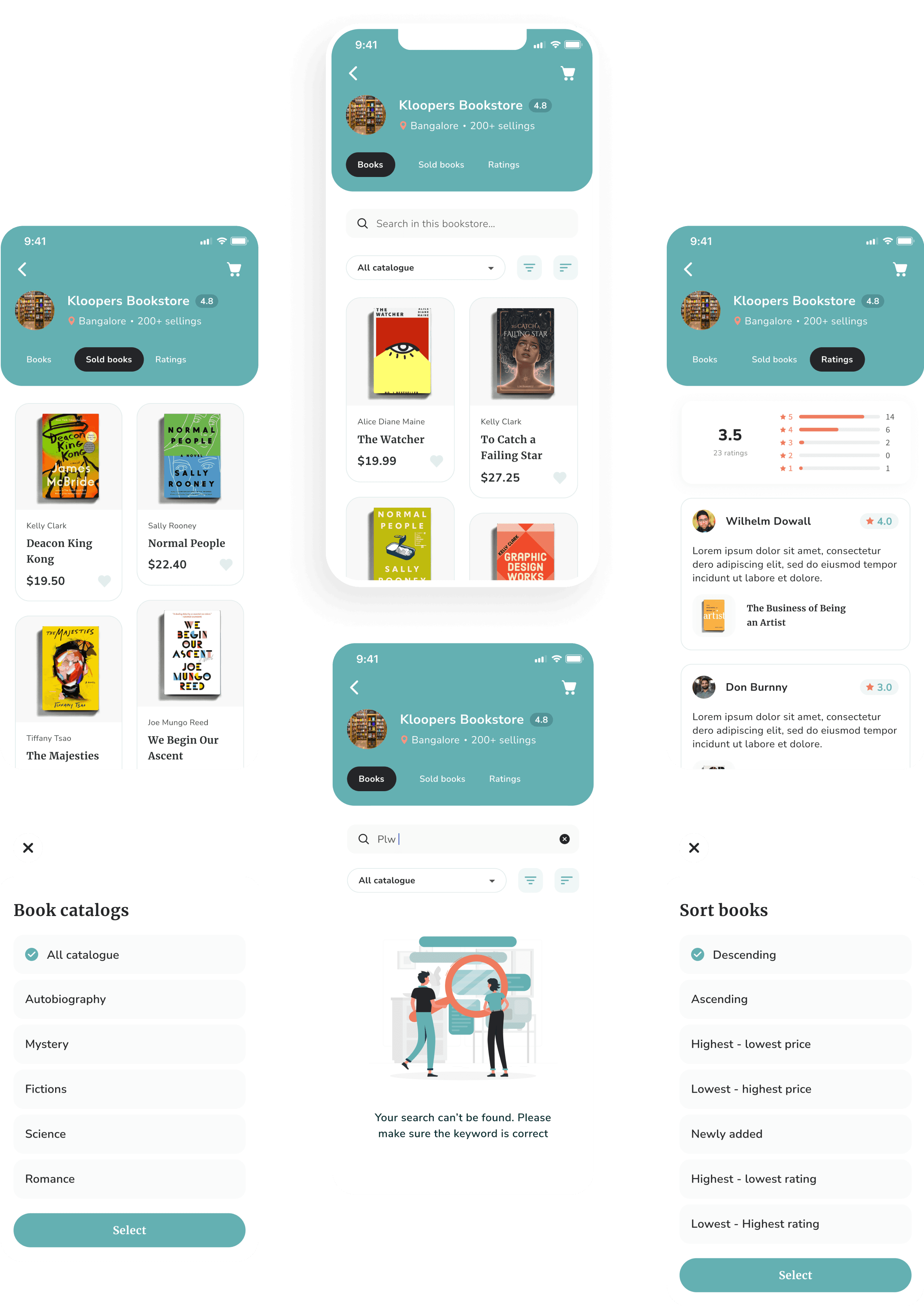
Merchant page
From the book's details, users can see the bookstore who listed it and find out further about the other books they are listing. To build trust to this bookstore/users, i provided dedicated section to show the books they have sold and the rating their buyers have given.


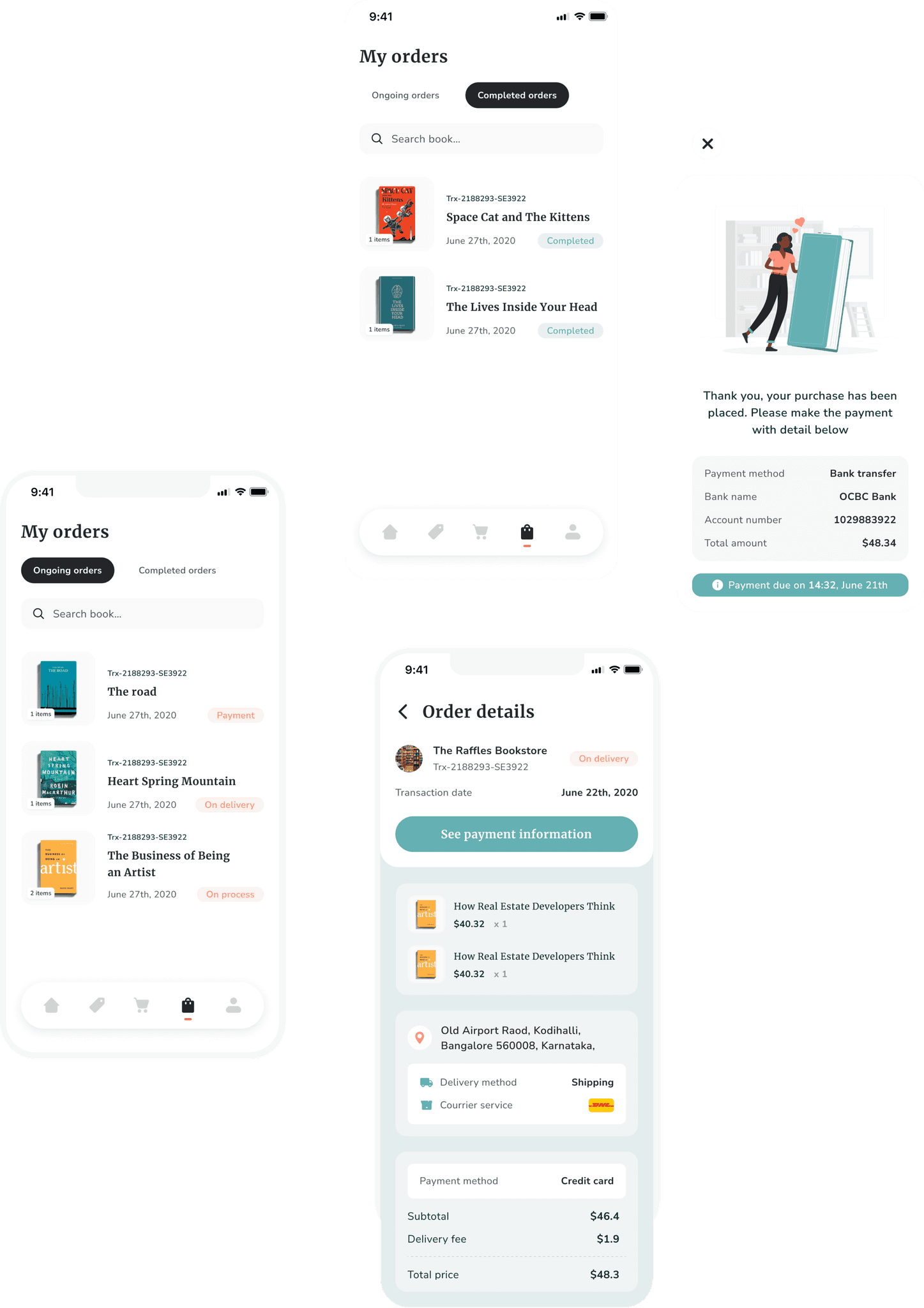
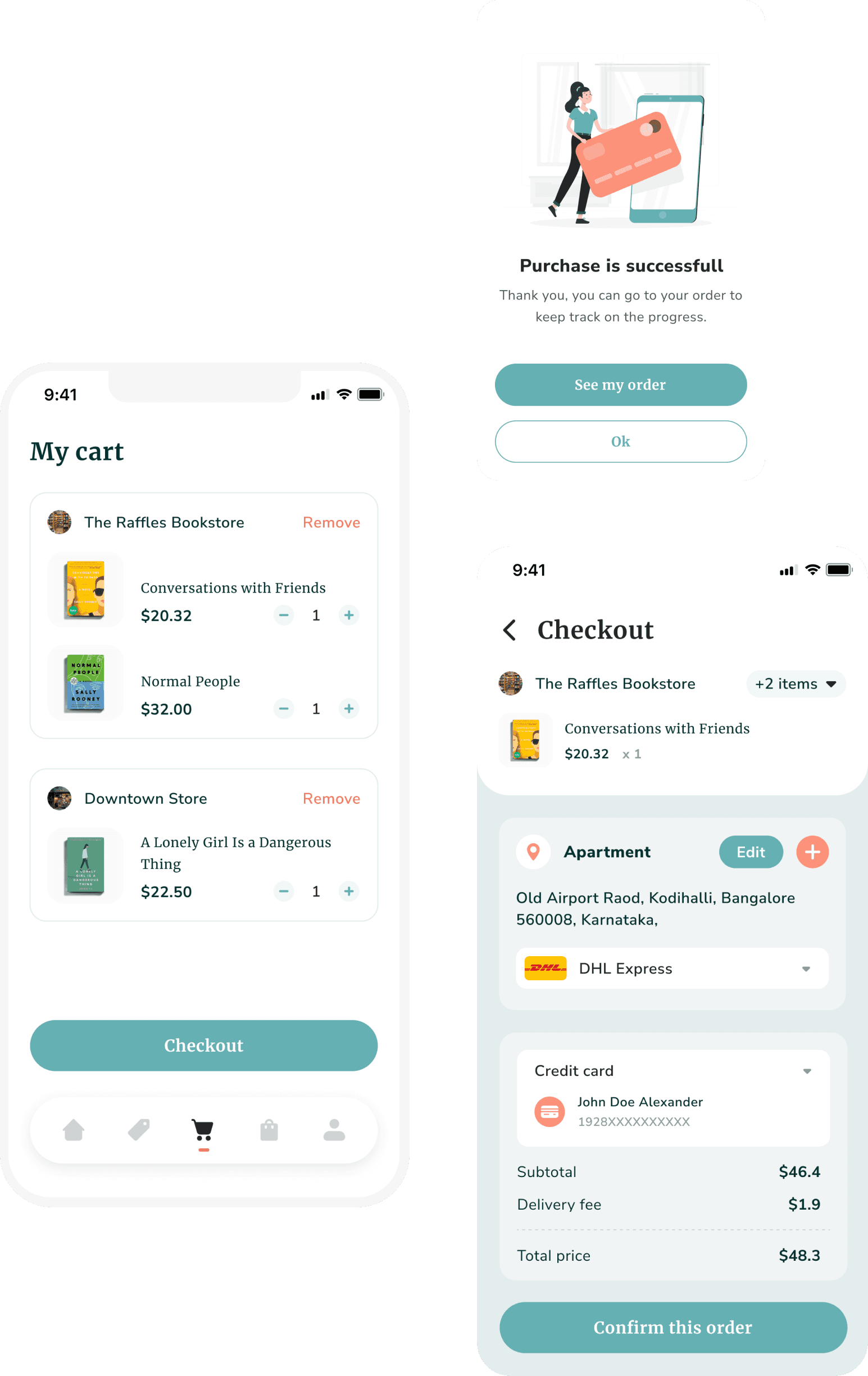
Checkout the books
User are allowed to add multiple books from different seller to their cart. Hence, they are able to buy it all with only one transaction only.
Seeing my orders
After users have confirmed the checkout, the transaction will shown in order page where user will be able to see the details, make payment and keep track on the delivery process.
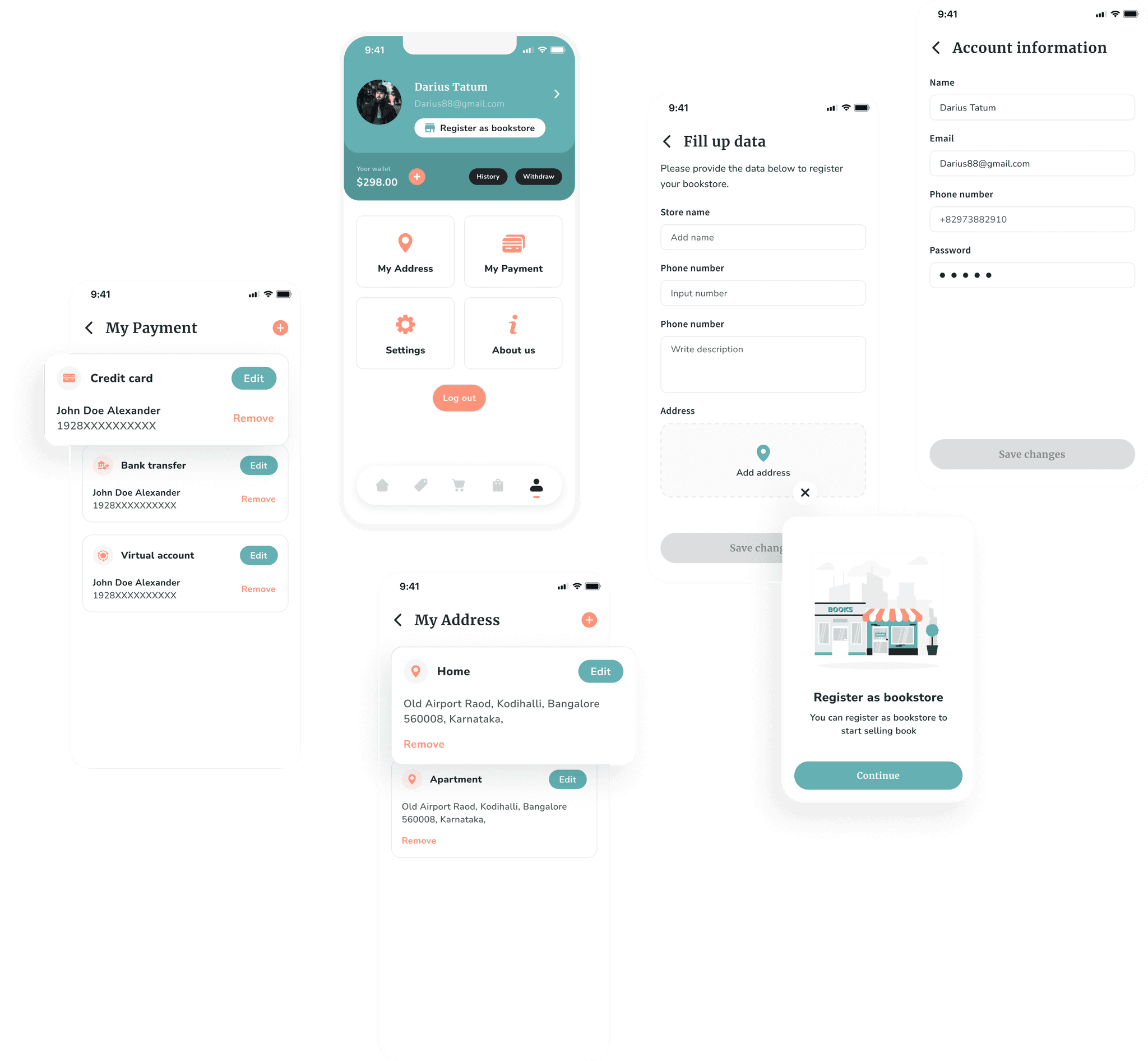
Profile page
If users want to start listing their books, they will have to register themselves as bookstore first from this page.
This profile page contain tertiary menu related to user's account such as address, payment method and settings. Users are also able to manage their wallet from this page.